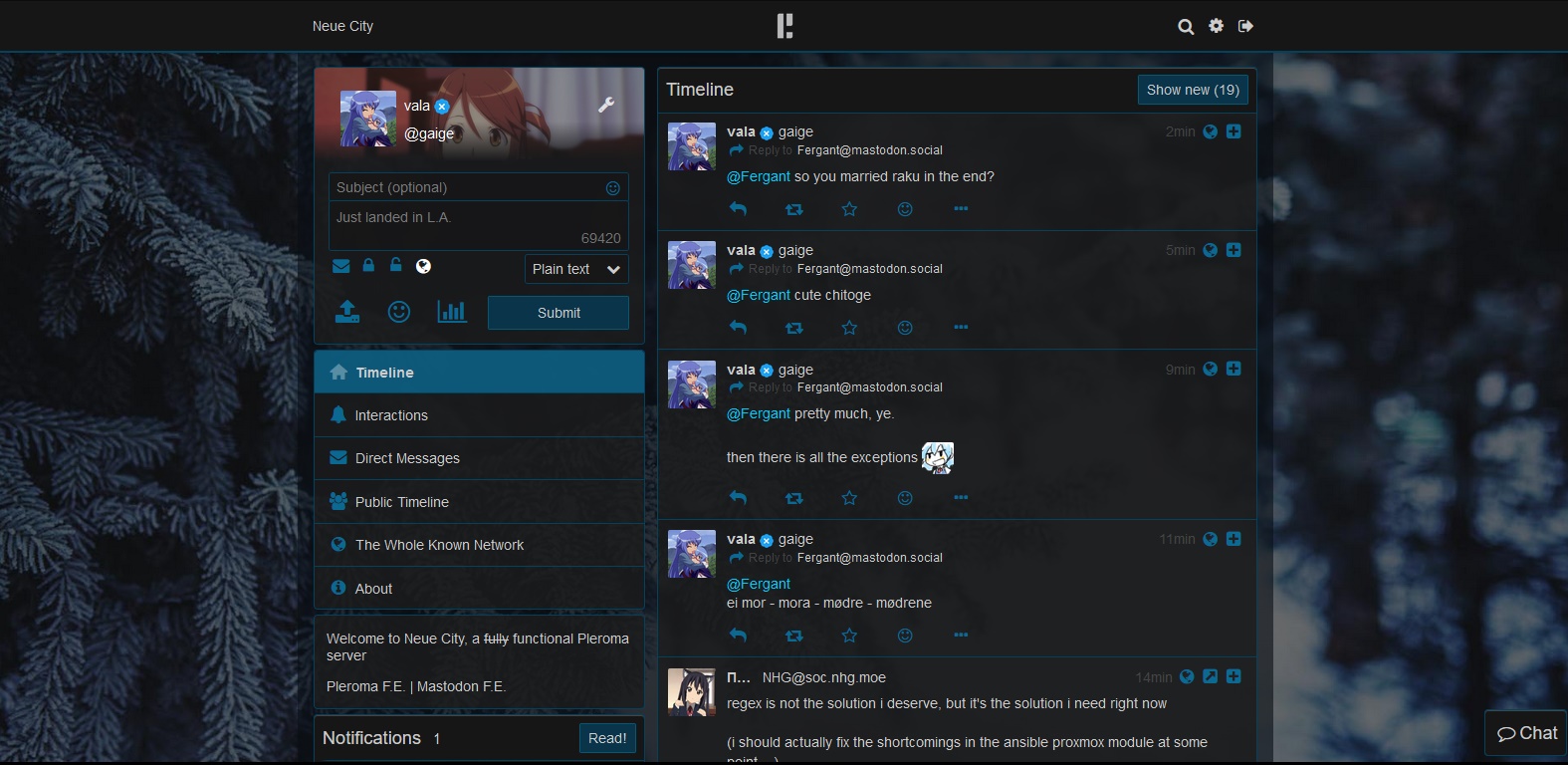
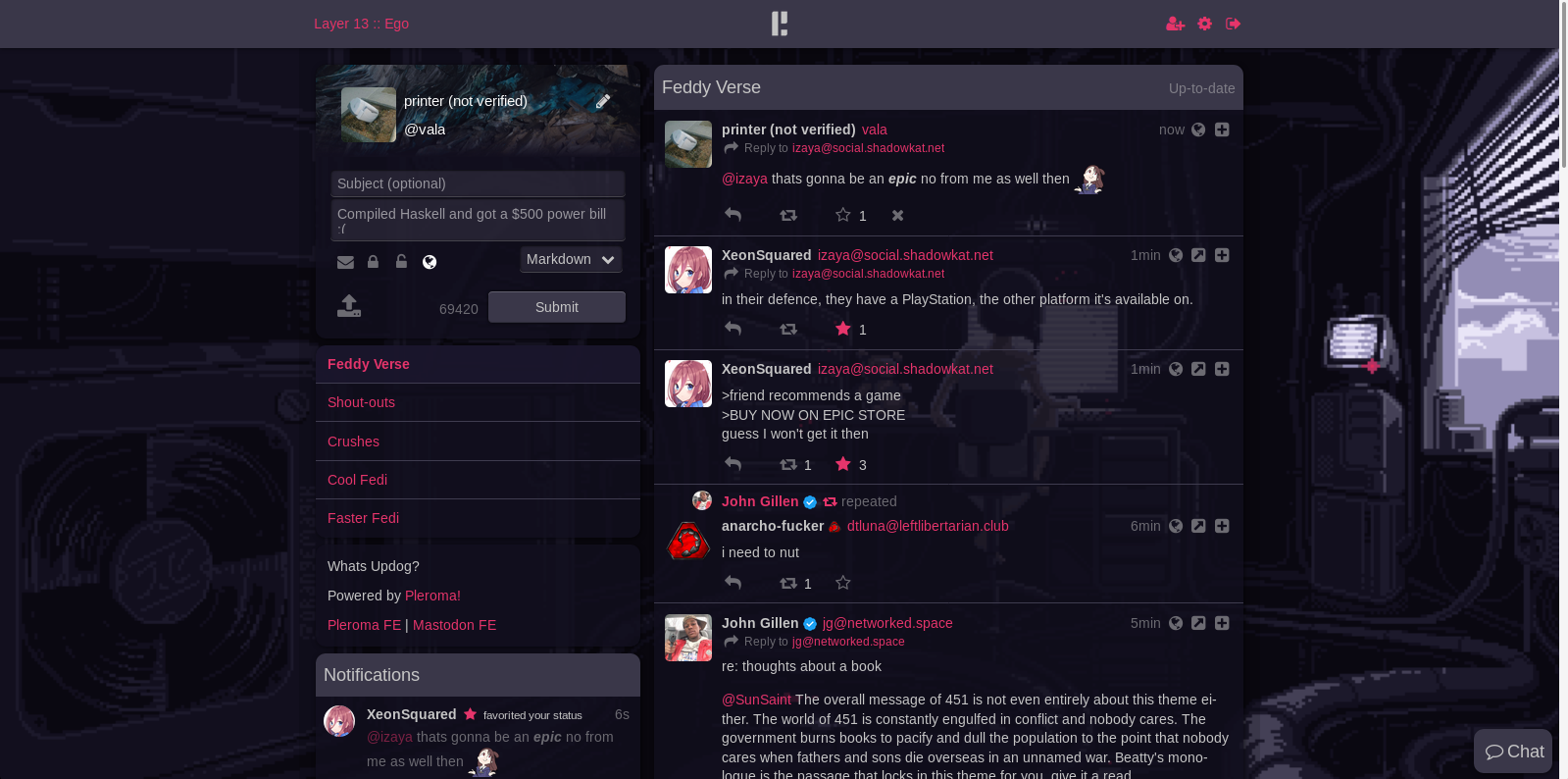
added the new cenezo theme #1
@ -2,6 +2,8 @@
|
||||
|
||||
lain themed custom json files for pleroma frontend. pictures included have their own copyrights
|
||||
|
||||
##
|
||||

|
||||
## lain-battlestation
|
||||

|
||||
two alternatives when it comes to background. one has tenshi eating a corndog on the monitor, while the other doesnt have it.
|
||||
|
||||
BIN
cenezo.jpg
Normal file
BIN
cenezo.jpg
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 297 KiB |
489
cenezo/cenezo.json
Normal file
489
cenezo/cenezo.json
Normal file
@ -0,0 +1,489 @@
|
||||
{
|
||||
"_pleroma_theme_version": 2,
|
||||
"theme": {
|
||||
"themeEngineVersion": 3,
|
||||
"shadows": {
|
||||
"panel": [
|
||||
{
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#04415c",
|
||||
"alpha": "1"
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#04415c",
|
||||
"alpha": "1"
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": "2",
|
||||
"blur": "7",
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#000000",
|
||||
"alpha": "0.3"
|
||||
}
|
||||
],
|
||||
"popup": [
|
||||
{
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#04415c",
|
||||
"alpha": "1"
|
||||
}
|
||||
],
|
||||
"avatar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 1,
|
||||
"blur": 8,
|
||||
"spread": 0,
|
||||
"color": "#000000",
|
||||
"alpha": 0.7
|
||||
}
|
||||
],
|
||||
"avatarStatus": [],
|
||||
"panelHeader": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"inset": false,
|
||||
"color": "#04415c",
|
||||
"alpha": "1"
|
||||
},
|
||||
{
|
||||
"x": "0",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"inset": true,
|
||||
"color": "#ffffff",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"button": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"inset": false,
|
||||
"color": "#085670",
|
||||
"alpha": 1
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": 2,
|
||||
"spread": 0,
|
||||
"color": "#0f3e59",
|
||||
"alpha": 1
|
||||
}
|
||||
],
|
||||
"buttonHover": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "35",
|
||||
"color": "#0B405C",
|
||||
"alpha": "0.75",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#085670",
|
||||
"alpha": 1,
|
||||
"inset": false
|
||||
}
|
||||
],
|
||||
"buttonPressed": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "0",
|
||||
"spread": "35",
|
||||
"color": "#0B405C",
|
||||
"alpha": 1,
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": "0",
|
||||
"blur": 0,
|
||||
"spread": "1",
|
||||
"color": "#000000",
|
||||
"alpha": "1",
|
||||
"inset": false
|
||||
}
|
||||
],
|
||||
"input": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#04415c",
|
||||
"alpha": "1",
|
||||
"inset": false
|
||||
}
|
||||
]
|
||||
},
|
||||
"colors": {
|
||||
"underlay": "#090e14",
|
||||
"bg": "#1c1c1c",
|
||||
"fg": "#161616",
|
||||
"cRed": "#ff0000",
|
||||
"cOrange": "#ffff00",
|
||||
"cGreen": "#1ae600",
|
||||
"cBlue": "#81beea",
|
||||
"accent": "#124d5e",
|
||||
"link": "#cccccc",
|
||||
"text": "#cccccc",
|
||||
"badgeNotification": "#161616",
|
||||
"badgeNotificationText": "#cccccc",
|
||||
"panel": "#161616",
|
||||
"panelText": "#cccccc",
|
||||
"alertNeutral": "#cccccc",
|
||||
"alertNeutralPanelText": "#ffffff",
|
||||
"alertNeutralText": "#cccccc",
|
||||
"alertWarning": "#ffff00",
|
||||
"alertWarningPanelText": "#ffffff",
|
||||
"alertWarningText": "#cccccc",
|
||||
"alertError": "#7c3a3a",
|
||||
"alertErrorPanelText": "#cccccc",
|
||||
"alertErrorText": "#cccccc",
|
||||
"fgText": "#cccccc",
|
||||
"topBar": "#161616",
|
||||
"topBarText": "#cccccc",
|
||||
"input": "#161616",
|
||||
"inputTopbarText": "#cccccc",
|
||||
"inputPanelText": "#cccccc",
|
||||
"inputText": "#cccccc",
|
||||
"btn": "#0a3449",
|
||||
"btnText": "#cccccc",
|
||||
"btnTopBarText": "#cccccc",
|
||||
"btnDisabled": "#182228",
|
||||
"btnDisabledTopBarText": "#454d51",
|
||||
"btnPanelText": "#cccccc",
|
||||
"btnDisabledPanelText": "#454d51",
|
||||
"btnDisabledText": "#454d51",
|
||||
"btnToggled": "#000000",
|
||||
"btnToggledTopBarText": "#cccccc",
|
||||
"btnToggledPanelText": "#cccccc",
|
||||
"btnToggledText": "#cccccc",
|
||||
"btnPressed": "#0c3850",
|
||||
"btnPressedTopBarText": "#cccccc",
|
||||
"btnPressedTopBar": "#0c3850",
|
||||
"btnPressedPanelText": "#cccccc",
|
||||
"btnPressedPanel": "#0c3850",
|
||||
"btnPressedText": "#cccccc",
|
||||
"tabActiveText": "#cccccc",
|
||||
"tabText": "#cccccc",
|
||||
"tab": "#0a3449",
|
||||
"fgLink": "#cccccc",
|
||||
"topBarLink": "#cccccc",
|
||||
"panelLink": "#cccccc",
|
||||
"panelFaint": "#cccccc",
|
||||
"icon": "#077cae",
|
||||
"poll": "#276c80",
|
||||
"pollText": "#cccccc",
|
||||
"border": "#04415c",
|
||||
"postLink": "#00ccff",
|
||||
"lightText": "#ffffff",
|
||||
"popover": "#1c1c1c",
|
||||
"selectedMenuPopover": "#292929",
|
||||
"highlight": "#077cae",
|
||||
"highlightText": "#cccccc",
|
||||
"selectedMenu": "#0a6890",
|
||||
"selectedMenuText": "#cccccc",
|
||||
"selectedMenuPopoverIcon": "#7b7b7b",
|
||||
"highlightLink": "#333333",
|
||||
"selectedMenuLink": "#124d5f",
|
||||
"selectedMenuPopoverLink": "#a0dbed",
|
||||
"selectedMenuPopoverText": "#cccccc",
|
||||
"faintLink": "#04415c",
|
||||
"highlightFaintLink": "#a4e0fb",
|
||||
"selectedMenuFaintLink": "#a4e0fb",
|
||||
"selectedMenuPopoverFaintLink": "#a4e0fb",
|
||||
"faint": "#696969",
|
||||
"highlightFaintText": "#ffffff",
|
||||
"selectedMenuFaintText": "#ffffff",
|
||||
"selectedMenuPopoverFaintText": "#ffffff",
|
||||
"highlightLightText": "#ffffff",
|
||||
"selectedMenuLightText": "#ffffff",
|
||||
"selectedMenuPopoverLightText": "#ffffff",
|
||||
"selectedMenuIcon": "#6b9aae",
|
||||
"selectedPost": "#0a6890",
|
||||
"selectedPostText": "#cccccc",
|
||||
"selectedPostIcon": "#6b9aae",
|
||||
"selectedPostLink": "#cccccc",
|
||||
"selectedPostFaintLink": "#05415d",
|
||||
"highlightPostLink": "#00cbff",
|
||||
"selectedPostPostLink": "#00caff",
|
||||
"selectedPostLightText": "#ffffff",
|
||||
"selectedPostFaintText": "#ffffff",
|
||||
"popoverText": "#cccccc",
|
||||
"popoverIcon": "#747474",
|
||||
"popoverLink": "#cccccc",
|
||||
"postFaintLink": "#00ccff",
|
||||
"popoverPostFaintLink": "#00ccff",
|
||||
"popoverFaintLink": "#a4e0fb",
|
||||
"popoverFaintText": "#969696",
|
||||
"popoverPostLink": "#00ccff",
|
||||
"popoverLightText": "#ffffff",
|
||||
"highlightIcon": "#6aa4bd",
|
||||
"highlightPostFaintLink": "#00cbff",
|
||||
"profileTint": "#1c1c1c",
|
||||
"profileBg": "#0e0f10"
|
||||
},
|
||||
"opacity": {
|
||||
"underlay": 0.6,
|
||||
"bg": 0.8,
|
||||
"panel": 1,
|
||||
"alert": 0.5,
|
||||
"input": 0.9,
|
||||
"btn": 1,
|
||||
"faint": 0.5,
|
||||
"border": 1,
|
||||
"popover": 1,
|
||||
"profileTint": 0.5
|
||||
},
|
||||
"radii": {
|
||||
"btn": "1",
|
||||
"input": "2",
|
||||
"checkbox": "16",
|
||||
"panel": "3",
|
||||
"avatar": "2",
|
||||
"avatarAlt": "0",
|
||||
"tooltip": 2,
|
||||
"attachment": 5
|
||||
},
|
||||
"fonts": {
|
||||
"interface": {
|
||||
"family": "sans-serif"
|
||||
},
|
||||
"input": {
|
||||
"family": "inherit"
|
||||
},
|
||||
"post": {
|
||||
"family": "inherit"
|
||||
},
|
||||
"postCode": {
|
||||
"family": "monospace"
|
||||
}
|
||||
}
|
||||
},
|
||||
"source": {
|
||||
"themeEngineVersion": 3,
|
||||
"fonts": {},
|
||||
"shadows": {
|
||||
"panelHeader": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"inset": false,
|
||||
"color": "#04415c",
|
||||
"alpha": "1"
|
||||
},
|
||||
{
|
||||
"x": "0",
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": 0,
|
||||
"inset": true,
|
||||
"color": "#ffffff",
|
||||
"alpha": "0.2"
|
||||
}
|
||||
],
|
||||
"panel": [
|
||||
{
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#04415c",
|
||||
"alpha": "1"
|
||||
}
|
||||
],
|
||||
"topBar": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "1",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#04415c",
|
||||
"alpha": "1"
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": "2",
|
||||
"blur": "7",
|
||||
"spread": 0,
|
||||
"inset": false,
|
||||
"color": "#000000",
|
||||
"alpha": "0.3"
|
||||
}
|
||||
],
|
||||
"input": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#04415c",
|
||||
"alpha": "1",
|
||||
"inset": false
|
||||
}
|
||||
],
|
||||
"popup": [
|
||||
{
|
||||
"x": "0",
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#04415c",
|
||||
"alpha": "1"
|
||||
}
|
||||
],
|
||||
"buttonHover": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": "0",
|
||||
"blur": "0",
|
||||
"spread": "35",
|
||||
"color": "#0B405C",
|
||||
"alpha": "0.75",
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"color": "#085670",
|
||||
"alpha": 1,
|
||||
"inset": false
|
||||
}
|
||||
],
|
||||
"button": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "0",
|
||||
"spread": "1",
|
||||
"inset": false,
|
||||
"color": "#085670",
|
||||
"alpha": 1
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": 2,
|
||||
"spread": 0,
|
||||
"color": "#0f3e59",
|
||||
"alpha": 1
|
||||
}
|
||||
],
|
||||
"buttonPressed": [
|
||||
{
|
||||
"x": 0,
|
||||
"y": 0,
|
||||
"blur": "0",
|
||||
"spread": "35",
|
||||
"color": "#0B405C",
|
||||
"alpha": 1,
|
||||
"inset": true
|
||||
},
|
||||
{
|
||||
"x": 0,
|
||||
"y": "0",
|
||||
"blur": 0,
|
||||
"spread": "1",
|
||||
"color": "#000000",
|
||||
"alpha": "1",
|
||||
"inset": false
|
||||
}
|
||||
]
|
||||
},
|
||||
"opacity": {
|
||||
"bg": "0.8",
|
||||
"underlay": "0.6",
|
||||
"panel": "1",
|
||||
"input": "0.9"
|
||||
},
|
||||
"colors": {
|
||||
"bg": "#1c1c1c",
|
||||
"fg": "#161616",
|
||||
"text": "#cccccc",
|
||||
"underlay": "#090e14",
|
||||
"link": "#cccccc",
|
||||
"accent": "#124d5e",
|
||||
"faint": "#696969",
|
||||
"faintLink": "#04415c",
|
||||
"cBlue": "#81beea",
|
||||
"cRed": "#ff0000",
|
||||
"cGreen": "#1ae600",
|
||||
"cOrange": "#FFFF00",
|
||||
"highlight": "#077cae",
|
||||
"highlightText": "#cccccc",
|
||||
"popover": "#1c1c1c",
|
||||
"popoverText": "#cccccc",
|
||||
"selectedPost": "#0a6890",
|
||||
"selectedPostText": "#cccccc",
|
||||
"selectedMenu": "#0a6890",
|
||||
"selectedMenuText": "#cccccc",
|
||||
"selectedMenuLink": "#124d5f",
|
||||
"postLink": "#00CCFF",
|
||||
"border": "#04415c",
|
||||
"poll": "#276C80",
|
||||
"pollText": "#cccccc",
|
||||
"icon": "#077cae",
|
||||
"fgText": "#cccccc",
|
||||
"fgLink": "#cccccc",
|
||||
"panel": "#161616",
|
||||
"topBar": "#161616",
|
||||
"topBarText": "#cccccc",
|
||||
"topBarLink": "#cccccc",
|
||||
"btn": "#0A3449",
|
||||
"btnPressed": "#0c3850",
|
||||
"btnToggled": "--accent,-24.2",
|
||||
"input": "#161616",
|
||||
"inputText": "#cccccc",
|
||||
"alertError": "#7C3A3A",
|
||||
"alertErrorText": "#cccccc",
|
||||
"alertWarning": "#FFFF00",
|
||||
"alertWarningText": "#cccccc",
|
||||
"alertNeutral": "#cccccc",
|
||||
"alertNeutralText": "#cccccc",
|
||||
"badgeNotification": "#16161600",
|
||||
"badgeNotificationText": "#cccccc"
|
||||
},
|
||||
"radii": {
|
||||
"btn": "1",
|
||||
"input": "2",
|
||||
"checkbox": "16",
|
||||
"panel": "3",
|
||||
"avatar": "2",
|
||||
"avatarAlt": "0",
|
||||
"attachment": 5
|
||||
}
|
||||
}
|
||||
}
|
||||
BIN
cenezo/winter.jpg
Normal file
BIN
cenezo/winter.jpg
Normal file
Binary file not shown.
|
After Width: | Height: | Size: 170 KiB |
Loading…
Reference in New Issue
Block a user